We provide you all the building blocks needed to create great websites. And each block is packed with flexible choices to ensure your needs are fulfilled. Life is good!
[divider_padding]
[divider_top]
[one_fourth]

[/one_fourth]
[three_fourth_last]
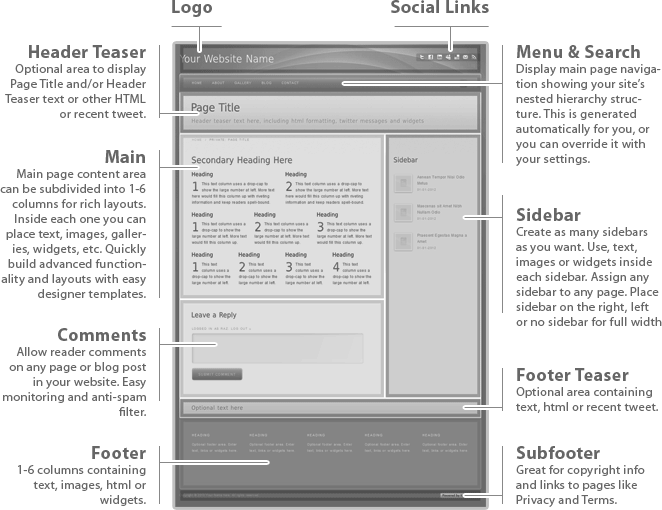
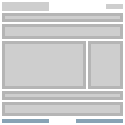
Logo and Social Links
Have your website name show as text or upload your logo or brand graphic. Easily display links to you social media networks like Twitter, Facebook, LinkedIn, MySpace, Delicious or email. You can also link to your site’s RSS feed, which is generated for you automatically.
[/three_fourth_last]
[divider_top]
[one_fourth]

[/one_fourth]
[three_fourth_last]
Menu
The menu is automatically generated for you to display your pages. The menu also includes hover effects to show nested pages. You can also customize the menu to display certain pages and to nest them as you want.
[/three_fourth_last]
[divider_top]
[one_fourth]

[/one_fourth]
[three_fourth_last]
Header
The header is an optional area at the top of your pages and can display the page title, an image gallery, a recent tweet or HTML content. You have the option to display navigation breadcrumbs that are automatically generated for each page. Header examples: image gallery, formatted text, title & tweet, title only or no header. [fancy_link link=”/examples/layouts/headers/” target=”” variation=””]View all page header examples[/fancy_link]
[/three_fourth_last]
[divider_top]
[one_fourth]

[/one_fourth]
[three_fourth_last]
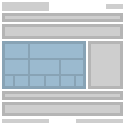
Main
Use 1-6 columns to organize content. Columns can also be nested in each other for virtually endless possibilities. Column grid based designs will always make your pages look professional.
[fancy_link link=”/examples/layouts/multiple-columns/” target=”” variation=””]Page layout with multiple columns[/fancy_link]
[/three_fourth_last]
[divider_top]
[one_fourth]

[/one_fourth]
[three_fourth_last]
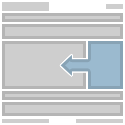
Sidebar
Sidebars can contain widgets, text, links, etc. You can create as many sidebars as you want. You can then choose if and which sidebar you want to display on any given page. Pages can have sidebar on right, left or display full-width. [fancy_link link=”/examples/layouts/sidebars/” target=”” variation=””]View all sidebar examples[/fancy_link]
[/three_fourth_last]
[divider_top]
[one_fourth]

[/one_fourth]
[three_fourth_last]
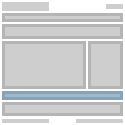
Footer Teaser
Optional text area to show a secondary message on every page of your site. You can have it display, text, recent tweet or HTML content.
[/three_fourth_last]
[divider_top]
[one_fourth]

[/one_fourth]
[three_fourth_last]
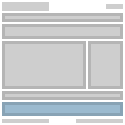
Footer
Area to show footer content. Widget and multi-column ready for your text, links, images or HTML content.
[/three_fourth_last]
[divider_top]
[one_fourth]

[/one_fourth]
[three_fourth_last]
Sub-footer
Special areas reserved on the left for a message like copyright info. On the right there is the “Powered by Komotion” badge (which can be removed for an additional cost) and optional links to specific pages you specify.
[/three_fourth_last]
[divider_top]